VSCode个人常用插件合集
自动闭合 HTML 标签
最基础的插件之一,用途就像它的名字一样,妈妈再也不用担心我因为缺少一个关闭标记,而花大量时间查找错误啦!
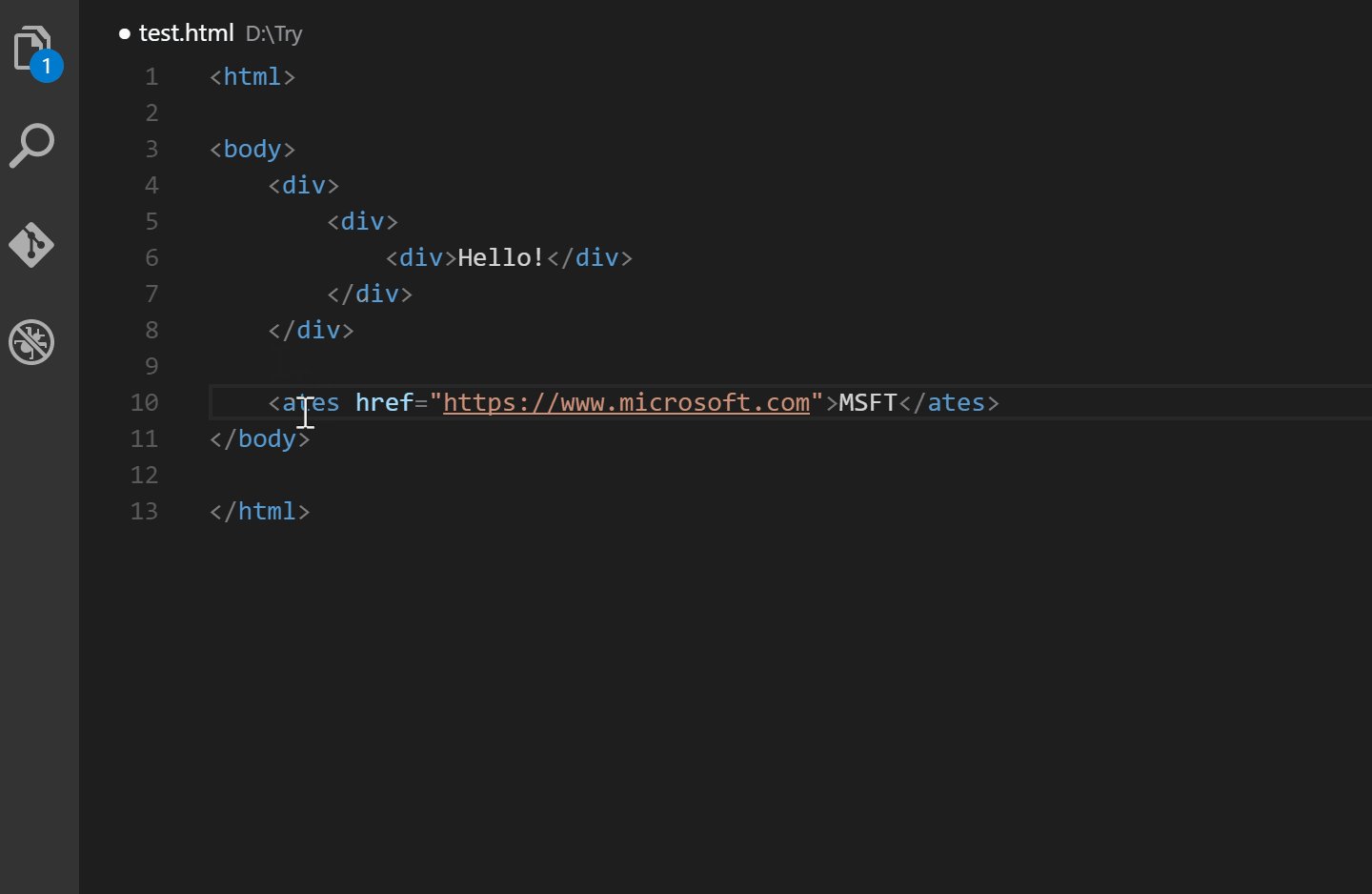
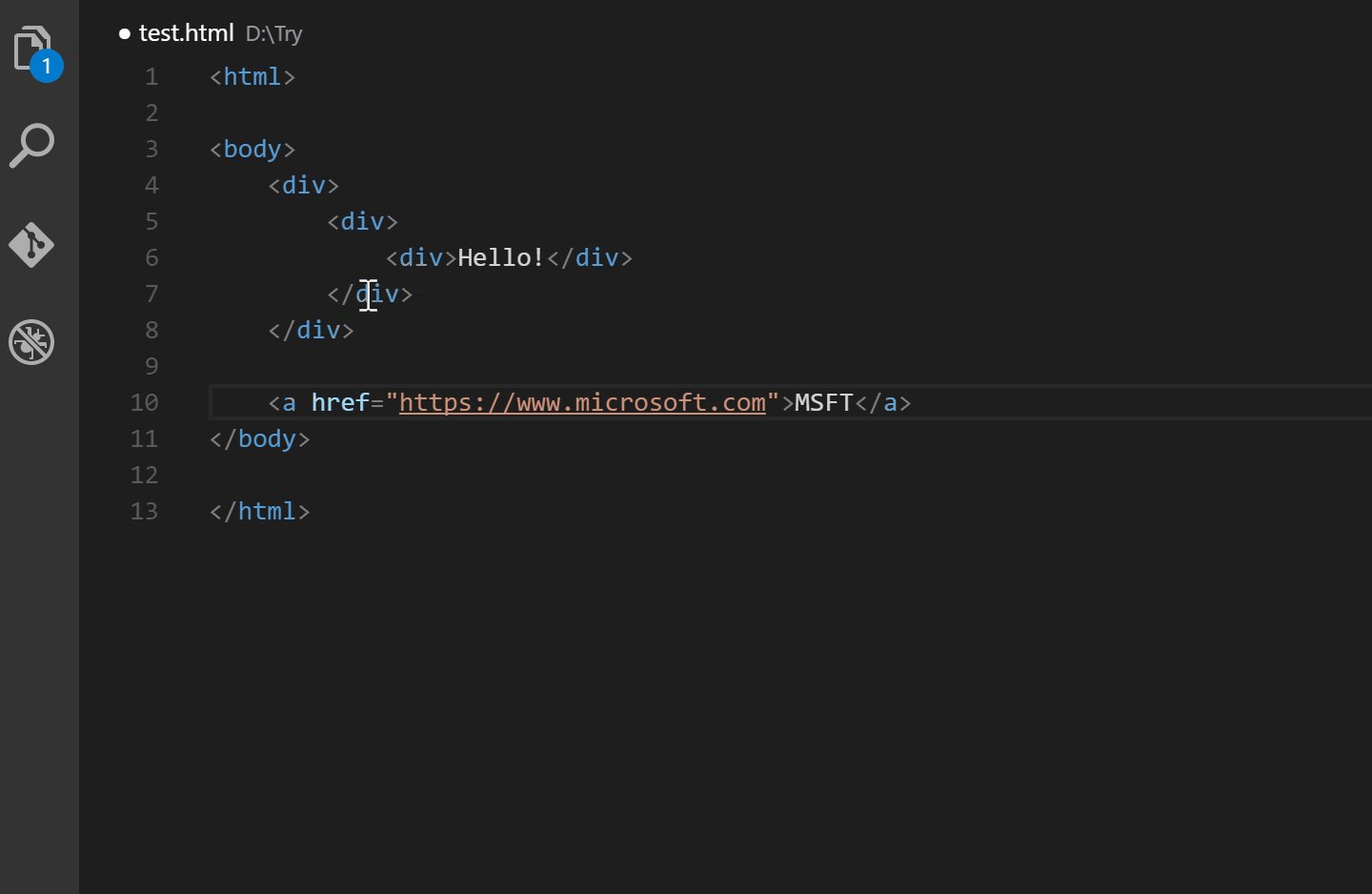
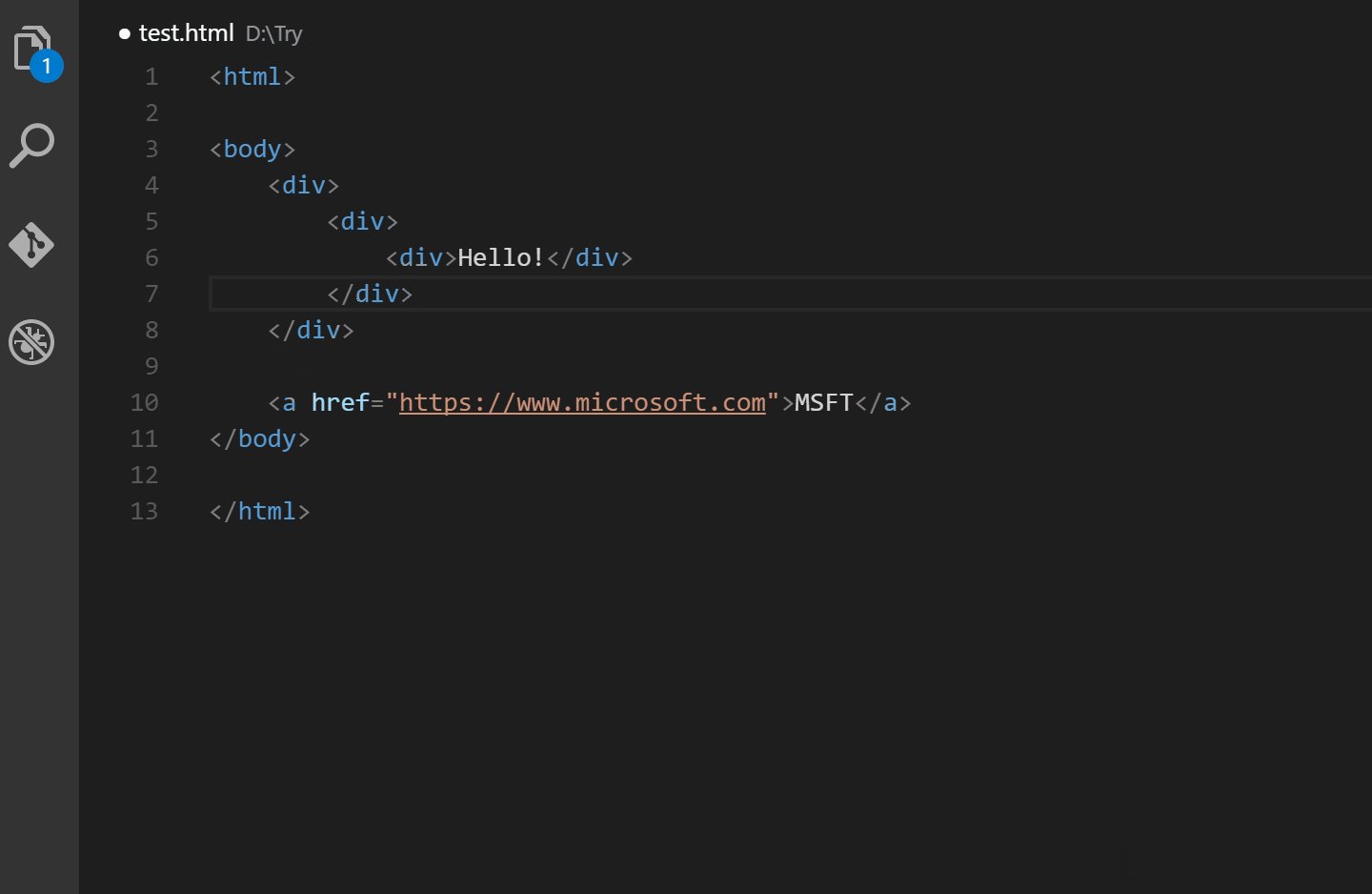
自动重命名 HTML 标签
自动重命名你的 HTML 标签,当你更改某一个标签的时候,对应的闭合或开始标签也会自动重命名!
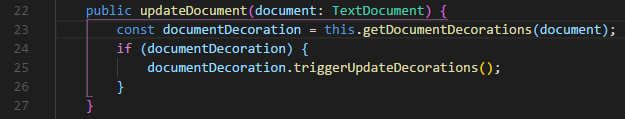
成对括号匹配
对于大多数人来说,处理括号都是非常头痛的一件事情,特别是在较多嵌套的时候,更是让人焦头烂额,这款插件可以最大程度的缓解你的头痛症状,它会让成对的括号显示同一个颜色,让你快速的找到开始和结束。
ESLint | TSLint
这个扩展的主要功能就是格式化你的代码,以便在整个团队中保持一致的格式,如果你的代码不符合规范,那你将会收到大量的错误提示。长期使用这个插件,有利于帮助你养成良好的代码风格!
代码拼写检查器
作为一个英语渣,这个代码拼写检查器可以保持免受打字错误而带来的 bug,data/date 分不清?每个人都不是完美的,我们可能有时候无意识的拼写错误,这款插件可以快速提示你!
同步 VSCode 设置
可以在多台机器上同步你的 VSCode 的设置,随时随地,都可以把你最习惯的设置同步到另一台电脑上!
REST Client
REST Client 是一个 VS Code 的 REST 客户端扩展,它允许您直接发送 HTTP 请求并在 Visual Studio Code 中查看响应,你可以使用这个选项,而不必在浏览器或 Postman 那里来回地切换请求
Prettier 代码格式化工具
前面的 ESLint,它可以帮助您自动格式化一致的代码,并显示一些警告和错误。
作为一个 React / Native 开发人员,保持我的代码干净和适当对齐是必须的ーー这是不可协商的。为了更好地阅读代码,将其适当缩进和分隔是一个优先考虑的问题,尤其是在处理长时间编写的代码时ーー样式、函数和处理程序的分隔非常关键,不仅对你而言如此,对你的同事而言也是如此。
只需要点击右键,格式化文档,即可快速格式化你的代码!
Beautify 代码格式化工具
Beautify 是另一个很好的代码格式化扩展,几乎和上面提到的 Prettier 一样。它可以对用 Javascript、 JSON、 Sass、 CSS 和 HTML 编写的代码进行格式化。
Material Icon Theme
这个扩展为你的文件列表提供了漂亮可爱的图标。让你的编辑器更加个性化!
路径自动补全
在你使用路径的时候,会自动补全,在一个拥有大量组件,扩展,包的时候,将会节省你大量的时间,让你快速选择到你的文件路径。
MInify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min 文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
使用F1 运行文件缩小器Minify
Mithril Emmet
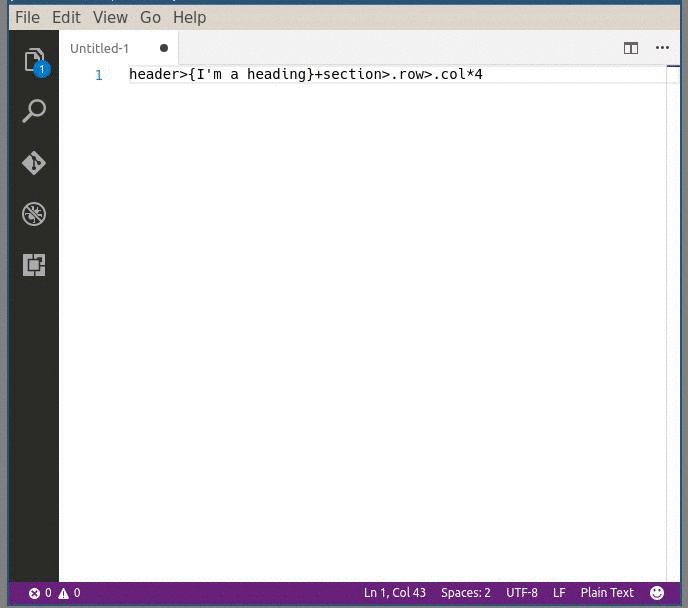
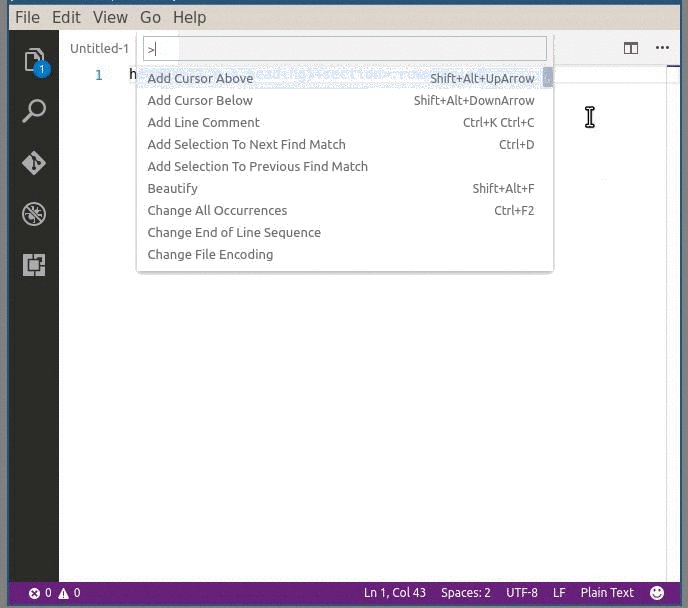
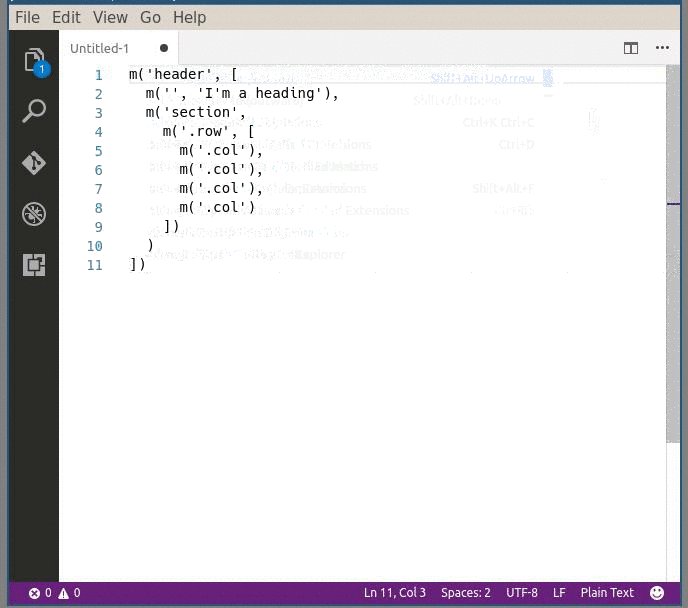
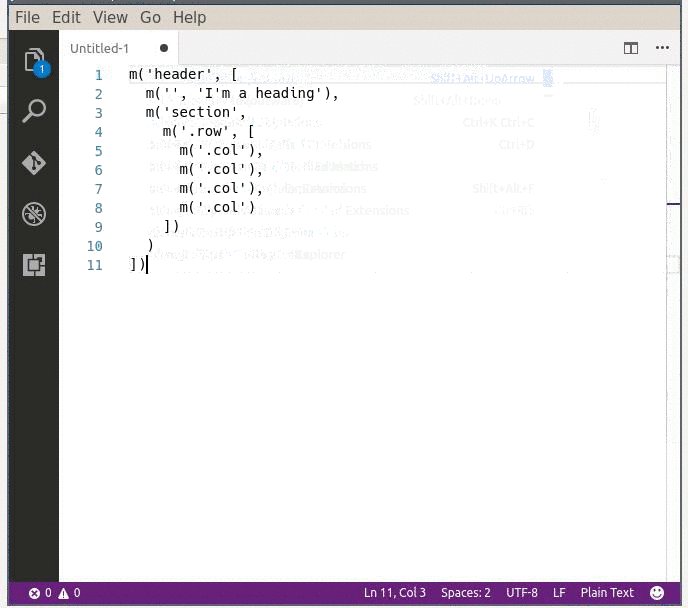
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具. 在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。于是,就有了 Emmet,它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。
VsCode 内置了 Emmet 语法,在后缀为.html/.css 中输入缩写后按 Tab 键即会自动生成相应代码。
泼辣截图
vs code 的一款代码截图美化插件,能够轻松创造出漂亮的代码截图。F1 输入 pola 即可使用!
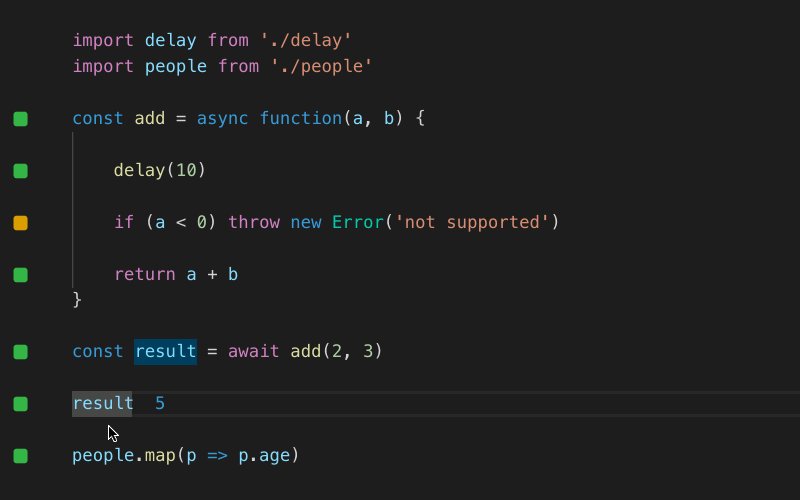
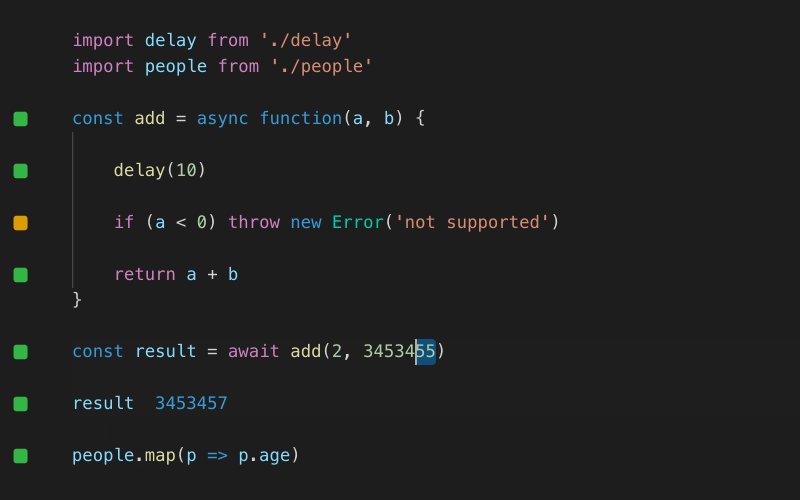
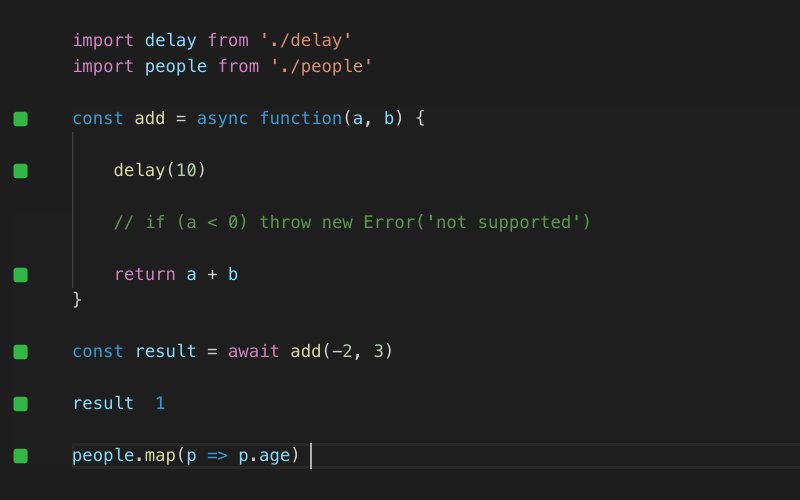
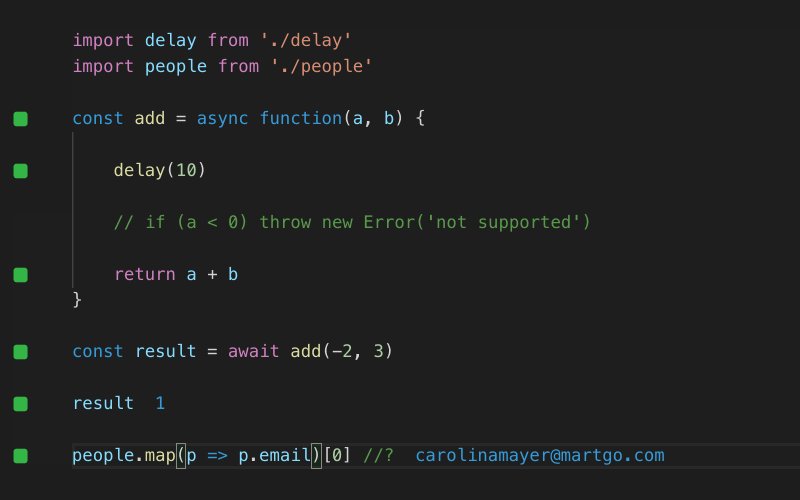
快速 log - Turbo Console log
是否每次调试程序的时候,手动写 console.log 让你感觉厌倦?来来来,这里有一款 vscode 插件适合你,他就是:Turbo Console Log。
1 | `ctrl + alt + l` 选中变量之后,使用这个快捷键生成 console.log |
TRailing Spaces 高亮多余的空格
高亮显示多余的空格
TODO Highlight TODO 高亮
写代码过程中,突然发现一个 Bug,但是又不想停下来手中的活,以免打断思路,怎么办?按代码编写会规范,都是建议在代码中加个 TODO 注释。比如这样:
1 | //TODO:这里有个bug,但是空间太小了,我的算法写不下。 |
或者
1 | //FIXME:哪个混蛋写的垃圾代码,会崩溃的。 |
这些 TODO 标签散布在项目的每一个角落,用着不清不楚的词汇描绘着 Bug,功能缺失,性能问题等等。时间久了,很难找到具体在哪一个文件的哪一行。现代的 IDE 都有办法来收集这些 TODO 信息,让它们集中显示出来,以便检查待处理的问题所在。VS Code 也不例外,如果在应用扩展商店里搜索下 TODO,可以找出不少类似功能的插件。这个插件会分析代码中的 TODO 标签,并加亮之后,可以集中显示。这样很符合开发过程中,随手记录偶尔迸发的思维火花的情况。
TabNine 代码补全
TabNine 是一种基于 OpenAI 的语言模型(GPT-2)来实现的智能代码补全技术。它支持 23 种编程语言、5 种编辑器,使用简单,效果惊艳。不少使用过的网友说:TabNine 是他们用过的最好的代码补全工具,这是属于程序员的杀手级应用。
sytlelint 样式代码检测
CSS / SCSS / Less 语法检查
npm 检测你的 Package.json
每个现代开发人员都已经知道 NPM 是什么以及为什么它很重要。Node Package Manager 是一个扩展,可以帮助您管理 Package.json 文件。如果有依赖项需要但尚未安装,它会给出警告,还有 NPM 包的版本控制。
CSScomb
看名字应该可以联想到它的功能了吧?没错,正如其名,一把梳理 CSS 属性顺序的 “梳子”。CSS 属性书写顺序非常重要,一个合格的前端 er 一定会有他遵循的 CSS 书写顺序规则。至于 CSS 属性书写顺序,这里我推荐腾讯 AollyTeam 团队的规范:http://alloyteam.github.io/CodeGuide/#css-declaration-order
在项目的根目录下创建一个名为:.csscomb.json / csscomb.json / .csscomb.js / csscomb.js 的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig 字段。
至于添加的配置项,CSScomb 提供了示例配置文件:https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.json
这个配置文件里面各个字段的作用可以戳这里查看:https://github.com/csscomb/csscomb.js/blob/master/doc/options.md
open in browser
安装完这个插件就可以在编辑器菜单右键 html,在默认浏览器打开了
CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
CSS-auto-prefix
自动添加 CSS 私有前缀。
编辑器内置浏览器
下载这个浏览器预览插件,这样你就可以在你的 VSCode 中完成所有的工作,而不是打开另一个窗口让你的 Chrome 浏览器看到你在代码中所做的改变。这会显示你的代码的浏览器预览,所以不必再切换到你的浏览器去查看哪怕是很小的变化。它帮助你节省时间和空间。
Chrome 调试器
作为一个前端 web 和移动开发者,Debugger for Chrome 帮助了我很多。特别是对于 JavaScript 开发人员来说,这样可以节省大量的时间来做一些小的改变。它对调试非常有帮助ーー它可以帮助你很快地解决和捕捉错误。
从发现错误所在的行和函数开始,直到看到其数据处理,该控制台都很强大。
change-case 改变你的命名格式
使用方法:F1 》Change case , 然后就会有提示了!
Javascript (ES6)代码片段
这个方便的代码片段是一个轻量级的库扩展,它可以绑定任何标准的 JavaScript 调用,因此只需键入快捷代码,就可以看到自动打印到编辑器的整个通用代码。这个扩展不仅支持 Javascript ES6,还支持 Typescript、 Reactjs、 Vue 和 HTML。
Live Server
你安装它之后,他会出现在你编辑器右下角。
在使用 Live Server 时,这个 VSCode 扩展将帮助您打开当前项目的活动 Web 服务器。通常,当使用像 Webpack 这样的构建器时,它通常会完成这项工作,但是这个扩展已经证明自己更加有用。您只需右键单击并运行打开与活动服务器,它会做其它的。
Quokka
对于 JavaScript 开发者来说,Quokka 被称为现代的暂存器。它的构建是为了帮助每个开发人员进行代码检查。这是一个完美的解决方案。
与其他 VSCode 扩展相比,它非常轻量级、高效和强大。它将提高你的工作流程,它是实时的,并将立即给你反馈。
它所做的是为每个结果使用固定的颜色类型,这样开发人员就可以轻松地理解流的执行。
Codeif 变量命名神器
CodeIf 是一个用来给变量命名的网站,你只要输入你想起的中文名,它就会给你提供很多建议的命名:
Color Picker 颜色选择器
颜色选择器扩展可以帮助您轻松地在 CSS 文件中选择颜色。它将立即反映或应用于您当前正在处理的属性。如果你喜欢使用 RGBA 颜色,它也是可用的。
快速选择 emoji 表情
在你的 VSCode 中快速添加 emoji 表情,使用方法:
- Mac:
cmd + i - Linux:
ctrl + alt + i - Windows:
ctrl + i
Dracula Official
一款好看的 VSCode 主题!
ES7 React/Redux/React-Native/JS snippets
这是为那些正在使用诸如 React 这样的 JavaScript 框架的高级开发人员准备的,同时还有其他与其产品和复杂应用程序兼容的技术。
一遍又一遍地输入标准代码是低效的。有了这个代码片段的帮助,你可以通过输入快捷代码轻松创建基于类的组件、函数组件、导入、生命周期方法等等,这是我使用 Reactjs 和 React Native 以来最常用的扩展之一。
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
GitHub
如果你的团队正在使用 Github,或者你正在使用 Github 作为你的项目存储库,或者你想使用其他开发者的源代码存储库,那么这个扩展就是为你准备的。
顺便说一下,Github 现在由微软拥有并管理,为那些不知道的人服务,所以 Github 和 VSCode 现在是微软产品的一部分。
通过使用 Github Extension,您现在可以轻松地连接其他开发人员的存储库、您喜欢的开发人员的存储库,甚至您自己的存储库。如果你经常使用 Github 的话,你可以很容易的做到这一点。
Gitlens - GIt supercharged
Gitlens 是另一个伟大的扩展。它增加了当前的 VSCode Git 功能,能够从以前的提交和更改中并行执行代码比较,还有其他很酷的功能。
详细的 Git 提交日志。
Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。
妈妈再也不用担心我背锅了!
Highlight Matching Tag 标签成对高亮
让成对的标签标签高亮!
HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
indent raibow
彩虹缩进,让你的缩进更加直观好看!
Vetur
VUE 推荐插件!包含语法高亮,代码提示,代码格式化等!
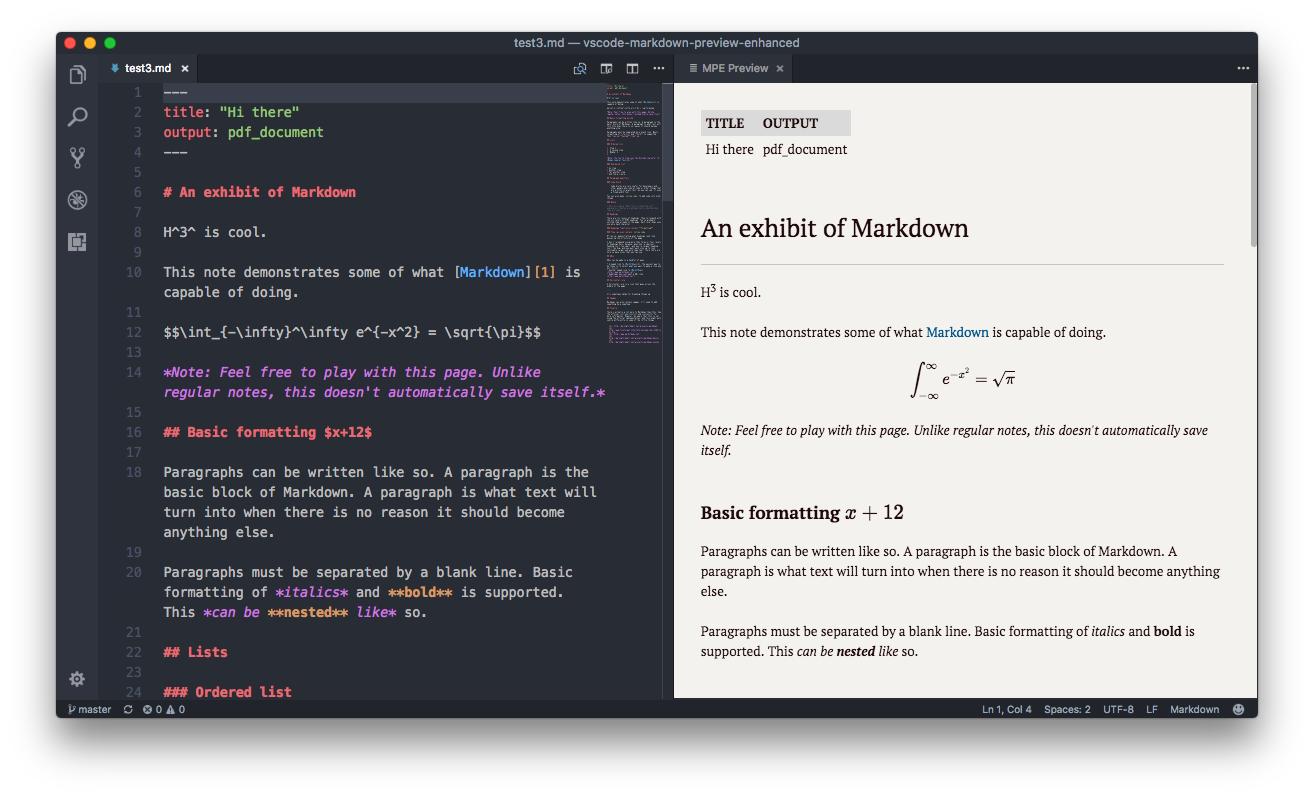
Markdown Preview Enhanced 格式化工具
格式化你的 markdown 文档
头部注释生成
文件头部添加注释:
- 在文件开头添加注释,记录文件信息/文件的传参/出参等
- 支持用户高度自定义注释选项, 适配各种需求和注释。
- 保存文件的时候,自动更新最后的编辑时间和编辑人
- 快捷键:
window:ctrl+alt+i,mac:ctrl+cmd+i,linux:ctrl+meta+i
language-Stylus
添加 stylus 语言的支持!
Git History
Git History 可以帮你迅速查看 Git 历史记录,图形化的界面,使 Git 历史一目了然!
Git Graph
更好的帮助你分析分支之间的关系!
Git emoji
让你的提交更加可爱!